JS正则表达式系列文章一 ,《字符匹配》
前言
平时工作中,有时候在遇到某个问题的时,你可能想到用正则表达式能解决这个,可能这时候一个问题变成了两个问题,那这个正则表达式怎么写呢?所以我们今天来探讨下正则表达式的相关知识!
概念
正则表达式是对字符串操作的一种逻辑公式,就是用事先定义好的一些特定字符、及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑。
为什么使用正则表达式?
典型的搜索和替换操作要求您提供与预期的搜索结果匹配的确切文本。虽然这种技术对于对静态文本执行简单搜索和替换任务可能已经足够了,但它缺乏灵活性,若采用这种方法搜索动态文本,即使不是不可能,至少也会变得很困难。 通过使用正则表达式,可以:
测试字符串内的模式。 例如,可以测试输入字符串,以查看字符串内是否出现电话号码模式或信用卡号码模式。这称为数据验证。 替换文本。 可以使用正则表达式来识别文档中的特定文本,完全删除该文本或者用其他文本替换它。 基于模式匹配从字符串中提取子字符串。 可以查找文档内或输入域内特定的文本。
1.字符匹配
1.1横向模糊匹配
横向模糊指的是,一个正则可匹配的字符串的长度不是固定的,可以是多种情况的。
其实现的方式是使用量词。譬如{m,n},表示连续出现最少m次,最多n次。
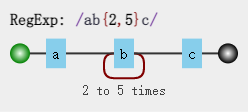
比如/ab{2,5}c/表示匹配这样一个字符串:第一个字符是“a”,接下来是2到5个字符“b”,最后是字符“c”。
可视化视图:

const regex = /ab{2,5}c/g;
const string = "abc abbc abbbc abbbbc abbbbbc abbbbbbc";
console.log( string.match(regex) );
// => ["abbc", "abbbc", "abbbbc", "abbbbbc"]
注意:案例中用的正则是
/ab{2,5}c/g,后面多了g,它是正则的一个修饰符。表示全局匹配,即在目标字符串中按顺序找到满足匹配模式的所有子串,强调的是“所有”,而不只是“第一个”。g是单词global的首字母。
1.2纵向模糊匹配
纵向模糊指的是,一个正则匹配的字符串,具体到某一位字符时,它可以不是某个确定的字符,可以有多种可能。
其实现的方式是使用字符组。譬如[abc],表示该字符是可以字符“a”、“b”、“c”中的任何一个。
需要强调的是,虽叫字符组(字符类),但只是其中一个字符。例如[abc],表示匹配一个字符,它可以是“a”、“b”、“c”之一。
比如/a[123]b/可以匹配如下三种字符串:"a1b"、"a2b"、"a3b"。
可视化图:
![/a[123]b/ 可视化图](https://images.wowmonkey.cn/jPWDeZQfyNKaMVgW)
const regex = /a[123]b/g;
const string = "a0b a1b a2b a3b a4b";
console.log( string.match(regex) );
// => ["a1b", "a2b", "a3b"]
只要掌握横向和纵向模糊匹配,就能解决很大部分正则匹配问题。
1.3字符组
需要强调的是,虽叫字符组(字符类),但只是其中一个字符。 例如 [abc],表示匹配一个字符,它可以是 "a"、"b"、"c" 之一。
1.3.1范围表示法
如果字符组里的字符特别多的话,怎么办?可以使用范围表示法。
比如[123456abcdefGHIJKLM],可以写成[1-6a-fG-M]。用连字符-来省略和简写。
因为连字符有特殊用途,如果要匹配“a”、“-”、“z”这三者中任意一个字符,该怎么做呢?
不能写成[a-z],因为其表示小写字符中的任何一个字符。
可以写成如下的方式:[-az]或[az-]或[a\-z]。即要么放在开头,要么放在结尾,要么转义。总之不会让引擎认为是范围表示法就行
1.3.2排除字符组
纵向模糊匹配,还有一种情形就是,某位字符可以是任何东西,但就不能是"a"、"b"、"c",此时就是排除字符组(反义字符组)的概念。
例如[^abc],表示是一个除"a"、"b"、"c"之外的任意一个字符,字符组的第一位放^(脱字符),表示求反的概念,当然,也有相应的范围表示法[^a-c]。
1.3.3常见的简写
| 简写 | 字符组 | 含义 |
|---|---|---|
| \d | [0-9] | 表示是一位数字。记忆方式:其英文是digit(数字) |
| \D | [^0-9] | 表示除数字外的任意字符 |
| \w | [0-9a-zA-Z_] | 表示数字、大小写字母和下划线。记忆方式:w是word的简写,也称单词字符 |
| \W | [^0-9a-zA-Z_] | 非单词字符 |
| \s | [\t\v\n\r\f] | 表示空白符,包括空格、水平制表符(\t)、垂直制表符(\v)、换行符(\n)、回车符(\r)、换页符(\f)。记忆方式:s是space character的首字母 |
| \S | [^\t\v\n\r\f] | 非空白符 |
| . | [^\n\r\u2028\u2029] | 通配符,表示几乎任意字符。换行符、回车符、行分隔符和段分隔符除外。记忆方式:想想省略号...中的每个点,都可以理解成占位符,表示任何类似的东西 |
如果要匹配任意字符怎么办?可以使用
[\d\D]、[\w\W]、[\s\S]和[^]中任何的一个。
1.4量词
量词也称重复。掌握{m,n}的准确含义后,只需要记住一些简写形式。
1.4.1 简写形式
{m,}表示至少出现m次。{m}等价于{m,m},表示出现m次?等价于{0,1},表示出现或者不出现。记忆方式:问号的意思表示,有吗?+等价于{1,},表示出现至少一次。记忆方式:加号是追加的意思,得先有一个,然后才考虑追加。*等价于{0,},表示出现任意次,有可能不出现。记忆方式:看看天上的星星,可能一颗没有,可能零散有几颗,可能数也数不过来。
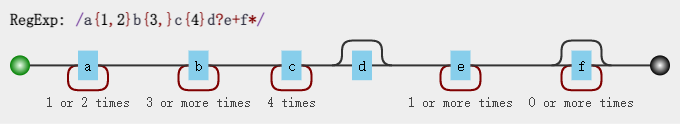
例子:/a{1,2}b{3,}c{4}d?e+f*/
可视化图:

这里区分字符组的. 和量词
*,有时候会搞混淆,比如我们匹配一个html标签的id值/id=".*?"/
1.5 贪婪匹配和惰性匹配
贪婪匹配:
const regex = /\d{2,5}/g;
const string = "123 1234 12345 123456";
console.log( string.match(regex) );
// => ["123", "1234", "12345", "12345"]
其中正则/\d{2,5}/,表示数字连续出现2到5次。会匹配2位、3位、4位、5位连续数字。
但是其是贪婪的,它会尽可能多的匹配。你能给我6个,我就要5个。你能给我3个,我就3要个。反正只要在能力范围内,越多越好。
惰性匹配:
就是尽可能少的匹配
const regex = /\d{2,5}?/g;
const string = "123 1234 12345 123456";
console.log( string.match(regex) );
// => ["12", "12", "34", "12", "34", "12", "34", "56"]
其中/\d{2,5}?/表示,虽然2到5次都行,当2个就够的时候,就不再往下尝试了。
通过在量词后面加个问号就能实现惰性匹配,因此所有惰性匹配情形如下:
| 惰性量词 | 贪婪量词 |
|---|---|
| {m,n}? | {m,n} |
| {m,}? | {m,} |
| ?? | ? |
| +? | + |
| *? | * |
对惰性匹配的记忆方式是:量词后面加个问号,你满足了吗?,满足了就下一个
1.6 多选分支
一个模式可以实现横向和纵向模糊匹配。而多选分支可以支持多个子模式任选其一。
具体形式如下:(p1|p2|p3),其中p1、p2和p3是子模式,用|(管道符)分隔,表示其中任何之一。
例如要匹配"good"和"nice"可以使用/good|nice/。
可视化图:

测试如下:
const regex = /good|nice/g;
const string = "good idea, nice try.";
console.log( string.match(regex) );
// => ["good", "nice"]
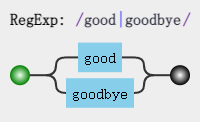
但有个事实我们应该注意,比如我用/good|goodbye/,去匹配"goodbye"字符串时,结果是"good":
const regex = /good|goodbye/g;
const string = "goodbye";
console.log( string.match(regex) );
// => ["good"]
而把正则改成/goodbye|good/,结果是:
const regex = /goodbye|good/g;
const string = "goodbye";
console.log( string.match(regex) );
// => ["goodbye"]
也就是说,分支结构也是惰性的,即当前面的匹配上了,后面的就不再尝试了。
1.7 案例分析
匹配字符,无非就是字符组、量词和分支结构的组合使用罢了。 下面找几个例子演练一下(其中,每个正则并不是只有唯一写法)
匹配 16 进制颜色值
要求匹配:
#ffbbad#Fc01DF#FFF#ffE
分析: 表示一个 16 进制字符,可以用字符组 [0-9a-fA-F]。 其中字符可以出现 3 或 6 次,需要使用量词和分支结构。 使用分支结构时,需要注意顺序。
正则如下:
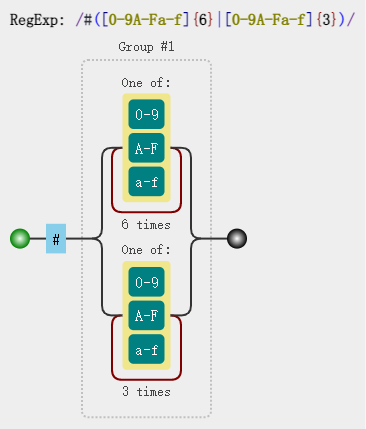
/#([0-9a-fA-F]{6}|[0-9a-fA-F]{3})/g
可视化图:

测试如下:
const regex = /#([0-9a-fA-F]{6}|[0-9a-fA-F]{3})/g;
const string = "#ffbbad #Fc01DF #FFF #ffE";
console.log( string.match(regex) );
// => ["#ffbbad", "#Fc01DF", "#FFF", "#ffE"]
匹配时间
以 24 小时制为例, 要求匹配:
23:5902:07
分析: 共 4 位数字,第一位数字可以为 [0-2]。 当第 1 位为 "2" 时,第 2 位可以为 [0-3],其他情况时,第 2 位为 [0-9]。 第 3 位数字为 [0-5],第4位为 [0-9]。
正则如下:
/^([01][0-9]|[2][0-3]):[0-5][0-9]$/
可视化图:
![/^([01][0-9]|[2][0-3]):[0-5][0-9]$/ 可视化图](https://images.wowmonkey.cn/BulWziN7js3n62FB)
测试如下:
const regex = /^([01][0-9]|[2][0-3]):[0-5][0-9]$/;
console.log( regex.test("23:59") );
console.log( regex.test("02:07") );
// => true // => true
正则中使用了 ^ 和 $,分别表示字符串开头和结尾
如果也要求匹配 "7:9",也就是说时分前面的 "0" 可以省略。 此时正则变成:
/^(0?[0-9]|1[0-9]|[2][0-3]):(0?[0-9]|[1-5][0-9])$/
可视化图:
![/^(0?[0-9]|1[0-9]|[2][0-3]):(0?[0-9]|[1-5][0-9])$/ 可视化图](https://images.wowmonkey.cn/KMJWuEMsOTodnjWv)
const regex = /^(0?[0-9]|1[0-9]|[2][0-3]):(0?[0-9]|[1-5][0-9])$/;
console.log( regex.test("23:59") );
console.log( regex.test("02:07") );
console.log( regex.test("7:9") );
// => true // => true // => true
匹配日期
比如 yyyy-mm-dd 格式为例。
要求匹配: 2017-06-10
分析: 年,四位数字即可,可用 [0-9]{4}。 月,共 12 个月,分两种情况 "01"、"02"、…、"09" 和 "10"、"11"、"12",可用 (0[1-9]|1[0-2])。 日,最大 31 天,可用 (0[1-9]|[12][0-9]|3[01])。
正则如下:
/^[0-9]{4}-(0[1-9]|1[0-2])-(0[1-9]|[12][0-9]|3[01])$/
可视化图:
![/^[0-9]{4}-(0[1-9]|1[0-2])-(0[1-9]|[12][0-9]|3[01])$/ 可视化图](https://images.wowmonkey.cn/BcIuAVGD6fTY1HMx)
测试如下:
const regex = /^[0-9]{4}-(0[1-9]|1[0-2])-(0[1-9]|[12][0-9]|3[01])$/;
console.log( regex.test("2017-06-10") );
// => true
结语
至此,我们对Js正则表达式有一个大概的了解了,正则的概念还有更多,下一章我们将继续探究Js正则表达式的位置匹配
暂无评论,你来说两句?